✨ Filament Monaco Editor: Elevate Your Code Fields in FilamentPHP
If you're building admin panels or developer-focused tools with FilamentPHP, and you want to provide a rich code editing experience, this plugin is made for you!
 View the project
View the project
If you're building admin panels or developer-focused tools with FilamentPHP, and you want to provide a rich code editing experience, this plugin is made just for you. The Filament Monaco Editor package brings the power of Monaco Editor—the engine behind VS Code—into your Filament forms.
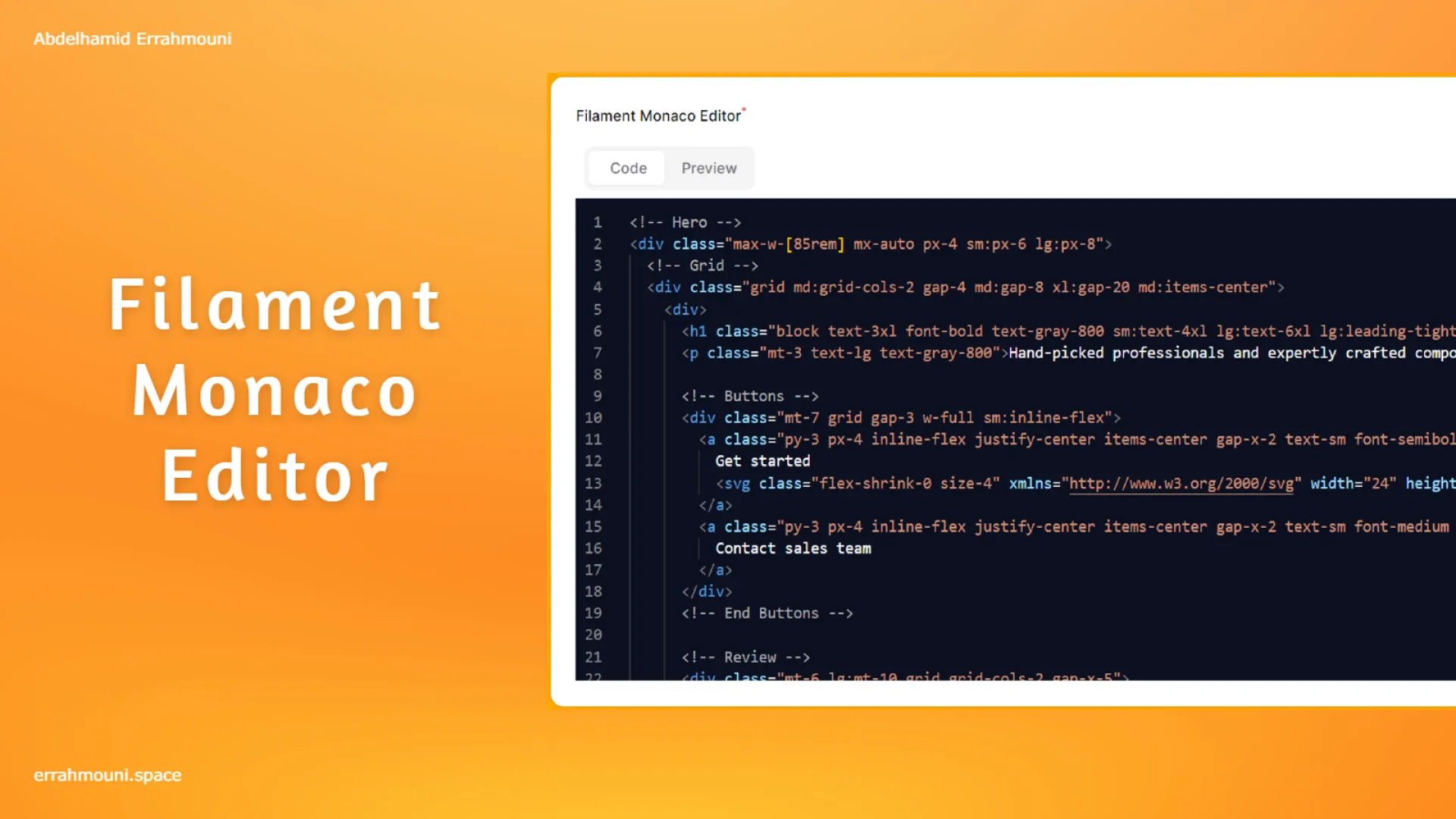
🔧 What Is Filament Monaco Editor?
This package provides a custom form field for Filament that embeds the Monaco Editor.
It supports:
Syntax highlighting for multiple languages
Theme customization (including a custom “blackboard” dark theme)
Full-screen toggle
Placeholder support
Preview mode
Automatic layout adaptation
Custom script/style injection
It’s especially handy for projects that require code inputs—like CMS content blocks, script generators, or JSON config editors.
🚀 Getting Started
Install it via Composer:
composer require abdelhamiderrahmouni/filament-monaco-editorPublish the config if you want to customize themes or defaults:
php artisan vendor:publish --tag="filament-monaco-editor-config"🛠 Usage in Filament Forms
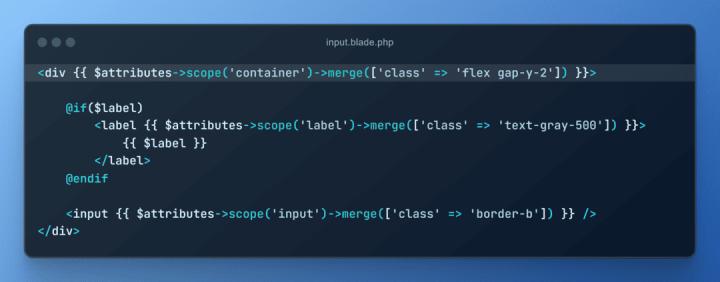
Here's how to use the editor in a form:
MonacoEditor::make('content')
->language('php') // or 'json', 'javascript', etc.
->theme('blackboard'); // Optional: defined in configYou can even inject custom scripts or styles into the editor preview using methods like ->previewHeadEndContent().
⚙️ Customization
The config file lets you set editor-wide defaults—like font size, layout, placeholder text, and themes. You can define your own themes and color rules to match your branding or user preferences.
📦 Why It Matters
This package is a great example of enhancing developer experience in admin interfaces. It’s lightweight, customizable, and seamlessly fits into the Filament ecosystem. Whether you’re building a CMS, a code snippet library, or a developer dashboard, this is a must-have.
👉 Check it out on GitHub:
abdelhamiderrahmouni/filament-monaco-editor
Interested in more projects ?
Here are some other projects you might be interested in.